25 Best jQuery Image Gallery Plugins
jQuery is free, open-source software and it is the most popular JavaScript library in use today, with installation on 65% of the top 10 million highest-trafficked sites on the Web. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. In my previous posts I posted jQuery base Free Responsive Image Slider list and Navigation menu examples Here in this article I presenting Best jQuery Image Gallery Plugins; Read on:
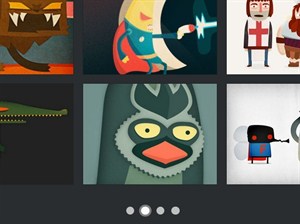
A lightweight, responsive, smart gallery based on jQuery. Completely responsive, Easy to use and customizable, Only 2.5kb file size.
Demo
Download
2. Cube Portfolio : Responsive jQuery Grid Plugin
Cube Portfolio is a jQuery grid plugin that provides powerful portfolio system, beautiful animated filtering, custom captions and it’s perfect for portfolio projects, horizontal slider, images gallery, team members, mosaic grids or any other ordered grid content.
Demo
Buy
3. nanoGALLERY : Responsive and Mobile-Friendly Image Gallery Plugin
jQuery nanoGALLERY is a jQuery plugin that integrates with fancybox plugin to create responsive and touch-friendly image galleries with lightbox and navigation support. The plugin can display also album and images stored in Flickr or Google+/Picasa.
Demo
Download
4. Isometric : 3D Grids with CSS3
The inspiration comes from the Hotchkiss website where an isometric, scrollable grid is shown with some cool hover effects. A scrollable grid just like the one seen on that site, with some hover effects that involve random rotations. The second demo shows some ideas for “static” grids that are not scrollable but that serve more kind of a decorative purpose.
Demo
Download
5. Filterizr : jQuery Stunning Filterable Gallery
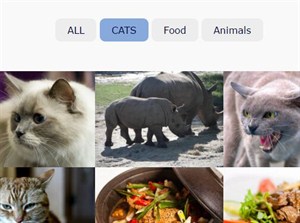
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions. Features: Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!) , Performant: optimized for smooth experience on mobile devices, Lightweight: around 8.5kb, Responsive, Open source.
Demo
Download
6. Fluid Responsive Photo Gallery : with jQuery and Bootstrap
A super lightweight JavaScript plugin that creates a responsive, flexible thumbnail gallery using Bootstrap grid system and displays large version of the image in a lightbox slider using Bootstrap modal component.
Demo
Download
7. Responsive Bootstrap Modal And Popup with jQuery
A set of responsive Bootstrap Modals and Popups those contain bootstrap carousel, images gallery, login, signup and contact us forms, subscribe and search bars, different types videos in modal etc with new features. 100% Responsive And Mobiles friendly, 20 Ready modal style, 5 Colors Schemes, 3 Background Colors Schemes, Built With Bootstrap 3.x, 26 Animation Effects, Different Types of Sliders in the Modals Touch swipe Enabled In Sliders.
Demo
Buy
8. Instagram Element : Instagram Plugin for jQuery
Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you to easily manage 50+ flexible options and create the perfect display with just a few clicks. Furthermore its’ mobile, responsive design allows you to showcase your photos beautifully on any device.
Demo
Buy
9. mb.thumbGrid : Stylish jQuery Gallery Grid with Lightbox Support
mb.thumbGrid is a jQuery gallery plugin used to display a grid of thumbnails as a slideshow with fancy CSS3 transitions. When you click on a thumbnail, the high resolution image will be displayed in a responsive lightbox that allows you to navigation through images with arrow controls.
Demo
Download
10. Responsive Photo Gallery with jQuery & Bootstrap
A simple jQuery plugin that will create a Bootstrap based Photo Gallery for your images. Supports variable height for the images and captions. An optional “modal” box with “next” and “previous” paging is also included.
Demo
Download
11. Justified-Gallery : jQuery Justified Grid Plugin
This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images. A common problem, for people who create sites, is to create an elegant image gallery that manages the various sizes and aspect ratio of images. Flickr and Google+ manage this situation in an excellent way, the purpose of this plugin is to give you the power of these solutions, with a new fast algorithm.
Demo
Download
12. snapGallery.js : jQuery Responsive Galleries
snapGallery.js : jQuery Responsive Galleries snapGallery is a super-simple jQuery plugin that converts your unordered, haphazard, differently sized images into a beautiful gallery. Completely responsive and customizable, snapGallery allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options.
Demo
Download
13. Masonry.js : Responsive Tiled Grid Layout Plugin With jQuery
Masonry.js is an ultra-light (~1kb minified) jQuery plugin used to create responsive, cross-platform, tiled gallery/grid similar to the Masonry library. Works with Tuupola's image lazy load plugin.
Demo
Download
14. Moon Mega Grid plus Grand Pack
Create your unique artistic spectacular gallery for your photos with variety of beautiful animated hover effects, using templates and examples, color schemes, svg and canvas photo filters and other tools. integrated support for canvas and svg filters, perfect for mobile devices, simple templating tools, built-in lightbox with retina support, 2 retina modes, memory saving algorithm, works either with json or html formats.
Demo
Buy
15. Ultimate Grid Pro : HTML5 & JavaScript
Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable/sortable multimedia portfolios, product swhowcase, image galleries with unlimited possibilities. It includes five grid types with vertical or horizontal layout variation (dynamic, classic, masonry, flexible and infinite) that allow to display various multimedia content in a highly customizable way. It runs on all major browsers with support for older browsers like IE8 and mobile devices like iPhone, iPad, IOS, Android or Windows mobile. Responsive layout.
Demo
Buy
16. Gallery Content Filter With jQuery And CSS3
A jQuery based content filter which allows you to filter through a gallery of images with smooth CSS3 transition effects.
Demo
Download
17. Viewer : jQuery Image Viewing Plugin
Viewer is a simple jQuery image viewing plugin. Touch Support, Zoom, Rotation, Scale (flip), Keyboard support, Cross-browser support.
Demo
Download
18. Simple Lightbox : Touch-Friendly Image Lightbox with jQuery
Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery. Responsive Touch-friendly, Lightweight, Preloading next and previous image, Android, iOS and Windows phone support, CSS3 Transitions with fallback for older browsers, Keyboard support, Easy to install, easy to use.
Demo
Download
19. Minigrid : Cascading Grid Layout
Minigrid : Cascading Grid Layout Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated.
Demo
Download
20. jQuery Sortable Photos
jQuery Sortable Photos is a jQuery UI plugin that can display photos in a responsive, sortable grid. The photo grid is arranged in such a way that the height of the images in each row is consistent, and the images are resized to fill in the full width. The grid can optionally be configured to allow drag-and-drop sorting.
Demo
Download
21. flexImages : Lightweight & Flexible Gallery Plugin with jQuery
flexImages is a lightweight jQuery plugin to create a responsive, fluid and flexible gallery from a set of any Html elements that have different sizes. Includes support for lazy load, and Ajax loading content.
Demo
Download
22. Chewing-Grid : CSS Grid ideal for Card Listing Design
ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width.
Demo
Download
23. Scattered Polaroids Gallery
A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.
Demo
Download
24. Gamma Gallery: A Responsive Image Gallery Experiment
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.
Demo
Download
25. Responsive Hexagon Gallery with jQuery and CSS3
This is a jQuery & CSS3 based responsive hexagon grid layout for your image gallery that uses Geensock's TweenMax for fancy hierarchical timing animations.
Demo
Download
So which one you like most don't forget to mention :)
25 Best jQuery Image Gallery Plugins
1. xGallerify : A jQuery Responsive & Smart GalleryA lightweight, responsive, smart gallery based on jQuery. Completely responsive, Easy to use and customizable, Only 2.5kb file size.
Demo
Download
2. Cube Portfolio : Responsive jQuery Grid Plugin
Cube Portfolio is a jQuery grid plugin that provides powerful portfolio system, beautiful animated filtering, custom captions and it’s perfect for portfolio projects, horizontal slider, images gallery, team members, mosaic grids or any other ordered grid content.
Demo
Buy
3. nanoGALLERY : Responsive and Mobile-Friendly Image Gallery Plugin
jQuery nanoGALLERY is a jQuery plugin that integrates with fancybox plugin to create responsive and touch-friendly image galleries with lightbox and navigation support. The plugin can display also album and images stored in Flickr or Google+/Picasa.
Demo
Download
4. Isometric : 3D Grids with CSS3
The inspiration comes from the Hotchkiss website where an isometric, scrollable grid is shown with some cool hover effects. A scrollable grid just like the one seen on that site, with some hover effects that involve random rotations. The second demo shows some ideas for “static” grids that are not scrollable but that serve more kind of a decorative purpose.
Demo
Download
5. Filterizr : jQuery Stunning Filterable Gallery
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions. Features: Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!) , Performant: optimized for smooth experience on mobile devices, Lightweight: around 8.5kb, Responsive, Open source.
Demo
Download
6. Fluid Responsive Photo Gallery : with jQuery and Bootstrap
A super lightweight JavaScript plugin that creates a responsive, flexible thumbnail gallery using Bootstrap grid system and displays large version of the image in a lightbox slider using Bootstrap modal component.
Demo
Download
7. Responsive Bootstrap Modal And Popup with jQuery
A set of responsive Bootstrap Modals and Popups those contain bootstrap carousel, images gallery, login, signup and contact us forms, subscribe and search bars, different types videos in modal etc with new features. 100% Responsive And Mobiles friendly, 20 Ready modal style, 5 Colors Schemes, 3 Background Colors Schemes, Built With Bootstrap 3.x, 26 Animation Effects, Different Types of Sliders in the Modals Touch swipe Enabled In Sliders.
Demo
Buy
8. Instagram Element : Instagram Plugin for jQuery
Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you to easily manage 50+ flexible options and create the perfect display with just a few clicks. Furthermore its’ mobile, responsive design allows you to showcase your photos beautifully on any device.
Demo
Buy
9. mb.thumbGrid : Stylish jQuery Gallery Grid with Lightbox Support
mb.thumbGrid is a jQuery gallery plugin used to display a grid of thumbnails as a slideshow with fancy CSS3 transitions. When you click on a thumbnail, the high resolution image will be displayed in a responsive lightbox that allows you to navigation through images with arrow controls.
Demo
Download
10. Responsive Photo Gallery with jQuery & Bootstrap
A simple jQuery plugin that will create a Bootstrap based Photo Gallery for your images. Supports variable height for the images and captions. An optional “modal” box with “next” and “previous” paging is also included.
Demo
Download
11. Justified-Gallery : jQuery Justified Grid Plugin
This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images. A common problem, for people who create sites, is to create an elegant image gallery that manages the various sizes and aspect ratio of images. Flickr and Google+ manage this situation in an excellent way, the purpose of this plugin is to give you the power of these solutions, with a new fast algorithm.
Demo
Download
12. snapGallery.js : jQuery Responsive Galleries
snapGallery.js : jQuery Responsive Galleries snapGallery is a super-simple jQuery plugin that converts your unordered, haphazard, differently sized images into a beautiful gallery. Completely responsive and customizable, snapGallery allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options.
Demo
Download
13. Masonry.js : Responsive Tiled Grid Layout Plugin With jQuery
Masonry.js is an ultra-light (~1kb minified) jQuery plugin used to create responsive, cross-platform, tiled gallery/grid similar to the Masonry library. Works with Tuupola's image lazy load plugin.
Demo
Download
14. Moon Mega Grid plus Grand Pack
Create your unique artistic spectacular gallery for your photos with variety of beautiful animated hover effects, using templates and examples, color schemes, svg and canvas photo filters and other tools. integrated support for canvas and svg filters, perfect for mobile devices, simple templating tools, built-in lightbox with retina support, 2 retina modes, memory saving algorithm, works either with json or html formats.
Demo
Buy
15. Ultimate Grid Pro : HTML5 & JavaScript
Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable/sortable multimedia portfolios, product swhowcase, image galleries with unlimited possibilities. It includes five grid types with vertical or horizontal layout variation (dynamic, classic, masonry, flexible and infinite) that allow to display various multimedia content in a highly customizable way. It runs on all major browsers with support for older browsers like IE8 and mobile devices like iPhone, iPad, IOS, Android or Windows mobile. Responsive layout.
Demo
Buy
16. Gallery Content Filter With jQuery And CSS3
A jQuery based content filter which allows you to filter through a gallery of images with smooth CSS3 transition effects.
Demo
Download
17. Viewer : jQuery Image Viewing Plugin
Viewer is a simple jQuery image viewing plugin. Touch Support, Zoom, Rotation, Scale (flip), Keyboard support, Cross-browser support.
Demo
Download
18. Simple Lightbox : Touch-Friendly Image Lightbox with jQuery
Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery. Responsive Touch-friendly, Lightweight, Preloading next and previous image, Android, iOS and Windows phone support, CSS3 Transitions with fallback for older browsers, Keyboard support, Easy to install, easy to use.
Demo
Download
19. Minigrid : Cascading Grid Layout
Minigrid : Cascading Grid Layout Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated.
Demo
Download
20. jQuery Sortable Photos
jQuery Sortable Photos is a jQuery UI plugin that can display photos in a responsive, sortable grid. The photo grid is arranged in such a way that the height of the images in each row is consistent, and the images are resized to fill in the full width. The grid can optionally be configured to allow drag-and-drop sorting.
Demo
Download
21. flexImages : Lightweight & Flexible Gallery Plugin with jQuery
flexImages is a lightweight jQuery plugin to create a responsive, fluid and flexible gallery from a set of any Html elements that have different sizes. Includes support for lazy load, and Ajax loading content.
Demo
Download
22. Chewing-Grid : CSS Grid ideal for Card Listing Design
ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width.
Demo
Download
23. Scattered Polaroids Gallery
A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.
Demo
Download
24. Gamma Gallery: A Responsive Image Gallery Experiment
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.
Demo
Download
25. Responsive Hexagon Gallery with jQuery and CSS3
This is a jQuery & CSS3 based responsive hexagon grid layout for your image gallery that uses Geensock's TweenMax for fancy hierarchical timing animations.
Demo
Download
So which one you like most don't forget to mention :)




































0 comments:
Post a Comment