15 best free responsive jQuery image sliders
Image sliders are the best way to highlight your prior content on homepage/landing page. In the vast web world you may find a large number of Image sliders, and maybe you don’t have sufficient time and patient for checking all of them out. So here I tried to scale down the number to 15 and presenting 15 of the best free, responsive and latest tech enriched content sliders. See their demo and download them, then use them on your project. Read on:
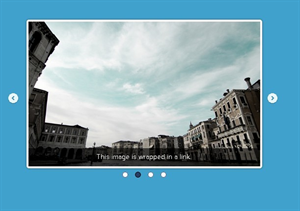
1. FlexSlider
An awesome, fully responsive jQuery slider toolkit.
Download
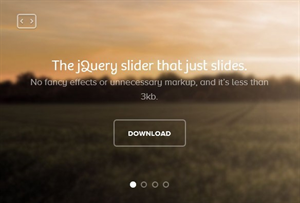
2. unslider
unslider is a responsive and cross-browser jQuery plugin for creating clean and flexible content sliders on your web site. unslider currently supports almost all the html elements like image, text, video, etc.
Download
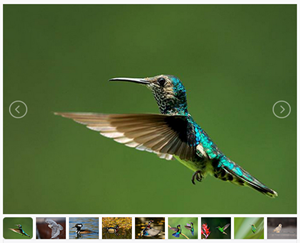
3. Ideal Image Slider
The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and core features:
Download
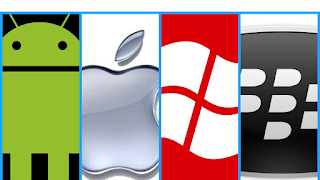
4. Slider Pro
Slider Pro is a professional jQuery plugin which allows you to display a group of mixed content in a responsive and touch compatible slider. Key Features:
Download
5. jSlider
jSlider is a simple, lightweight, full-featured jQuery plugin for creating animated content / images on your webpage / web applications. Features:
Download
6. Slippry
Responsive slider plugin for jQuery. Intrinsic trick to enable responsive resizing without js!
Download
7. Hero Slider
It is a common approach to fill in the intro section of a website with a slideshow: you’re trying to show the users as much as you can above the fold, yet you want to deliver this information in an organized and clean way. Therefore we built for you a ready-to-use jQuery slider, with some built in options like video/image backgrounds and different text alignments. In an attempt to increase user engagement, we replaced the “navigation arrows” with buttons. The difference is: buttons have a title, a hint about what kind of content to expect. Arrows just tell users “you can switch slide”.
Demo
Download
8. jQuery lightSlider
jQuery lightSlider is a lightweight responsive Content slider. Features:
Download
9. Zenith
Zenith is responsive slider jquery plugin that comes in 4 basic layouts and 7 transition animation available
Download
10. SmoothSlides
A responsive jQuery slideshow with beautiful panning effects on each image.
Demo
Download
11. jcSlider
A responsive slider jQuery plugin with CSS animations.This plugin does not use jQuery animations. Only CSS3, because performance matters. No need to calculate distances, sizes or whatever, only add and remove classes to elements to animate them. It couldn’t be easier!
Download
12. Responsive Layered Slider with CSS3 & jQuery
The entire slider works by using just a JavaScript document and you don't have to attach any CSS style sheets to use it.
Download
13. Zoom Slider
A simple content slider with depth-like zoom functionality for a predefined area in each slide. Each slide has a predefined zoom area that will be used to calculate the appropriate scale value for a fullscreen fill. Once the icon for zooming is clicked, the zoom area as well as the page get scaled, creating the illusion that the viewer is approaching the item. Once the whole page is covered, it shows some more details.
Demo
Download
14. PgwSlideshow
Responsive slideshow / gallery / carousel for jQuery / Zepto
Download
15. slider.js
slider.js is a lightweight, simple-to-use jQuery plugin that helps you generate a fullscreen, responsive slider carousel for showcasing your photos, designs and stories.
Demo
Download
So what you think about this list don’t forget to mention. More Cool slider information base list will be publish soon, so stay subscribed. Goodluck…..
1. FlexSlider
An awesome, fully responsive jQuery slider toolkit.
- Simple, semantic markup
- Supported in all major browsers
- Horizontal/vertical slide and fade animations
- Multiple slider support, Callback API, and more
- Hardware accelerated touch swipe support
- Custom navigation options
- Compatible with the latest version of jQuery
Download
2. unslider
unslider is a responsive and cross-browser jQuery plugin for creating clean and flexible content sliders on your web site. unslider currently supports almost all the html elements like image, text, video, etc.
- Lightweight (~3kb minified) and easy to implement
- Responsive and cross-browser
- Keyboard and Dot navigation support
- Customizable transition animations
- Touch & Swipe support
- Prev/Next button support
Download
3. Ideal Image Slider
The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and core features:
- HTML5 (SEO optimised)
- CSS3 transitions (a few simple transitions like slide/fade)
- Left/Right navigation (including touch/swipe support)
- Responsive
- HiDPI (retina) support
- ARIA support
- Extremely simple to setup (no dependencies)
- Very extensible
- Uses progressive enhancement
Download
4. Slider Pro
Slider Pro is a professional jQuery plugin which allows you to display a group of mixed content in a responsive and touch compatible slider. Key Features:
- Fully responsive with custom JS breakpoint.
- Touch swipe, keyboard, and thumbnails navigation.
- Fullscreen and auto height support.
- CSS3 powered transitions.
- Infinite loop like a carousel.
- Image lazy load.
- Retina image support.
- Galley lightbox enabled.
- Automatic video handling.
- Supports mixed content, not only images.
Download
5. jSlider
jSlider is a simple, lightweight, full-featured jQuery plugin for creating animated content / images on your webpage / web applications. Features:
- Mobile-friendly. Support both mouse drag and touch swipe to switch between slides.
- Cross browser. Supports all major browsers and even IE 8/9/10.
- Options can be passed via data-attributes directly in the markup.
- Arrows and dots navigation.
- Custom animation types.
- Fully responsive for any screen size.
- 3 built-in slider modes (slide, fade & gallery) to fit your any needs.
- Supports infinite looping that makes the slider act like a carousel.
- Auto resize slider content to fit parent container.
Download
6. Slippry
Responsive slider plugin for jQuery. Intrinsic trick to enable responsive resizing without js!
- Slippry is a pretty customization slider, included some (slightly random) combinations of options and the function settings and CSS (if applicable) to recreate them.
- Designs/styles: Out-of-the-box, Pictures, Portfolio, News, Shop, Thumbnails, CSS vs jQuery.
Download
7. Hero Slider
It is a common approach to fill in the intro section of a website with a slideshow: you’re trying to show the users as much as you can above the fold, yet you want to deliver this information in an organized and clean way. Therefore we built for you a ready-to-use jQuery slider, with some built in options like video/image backgrounds and different text alignments. In an attempt to increase user engagement, we replaced the “navigation arrows” with buttons. The difference is: buttons have a title, a hint about what kind of content to expect. Arrows just tell users “you can switch slide”.
Demo
Download
8. jQuery lightSlider
jQuery lightSlider is a lightweight responsive Content slider. Features:
- Fully responsive – will adapt to any device.
- Supports touch devices and swiping.
- Gallery mode to create an image slideshow with thumbnails
- Small file size (6kb) (minified), fully themed, simple to implement.
- CSS transitions with jQuery fallback.
- Full callback API and public methods.
- Auto play and auto loop to create a content carousel.
- Keyboard, arrows and dots navigation.
- Chrome, Safari, Firefox, Opera, IE7+, IOS, Android, windows phone.
- Slide and Fade Effects.
- Multiple instances on one page.
Download
9. Zenith
Zenith is responsive slider jquery plugin that comes in 4 basic layouts and 7 transition animation available
- 4-th layout, or slider layout, has some variations of its own, producing 3 more pre-defined sub-layouts and unlimited possibilities of styling, editing and creating some of your own variations.
- You can edit some HTML, and add that markup by passing it’s elements classes or id’s to the options when initializing zenith.
- Zenith differs from other responsive slider jquery plugins in dozen ways.
- It’s unique layouts for showcasing highlights will enhance your product, or app presentation.
- You can style almost every part by passing your own custom CSS directly into options, without even touching the main style.
Download
10. SmoothSlides
A responsive jQuery slideshow with beautiful panning effects on each image.
Demo
Download
11. jcSlider
A responsive slider jQuery plugin with CSS animations.This plugin does not use jQuery animations. Only CSS3, because performance matters. No need to calculate distances, sizes or whatever, only add and remove classes to elements to animate them. It couldn’t be easier!
- Only 1 js file, 1Kb minified
- Responsive
- Multiple effects (more than 60!)
- Works with html, images… whatever you want to animate
Download
12. Responsive Layered Slider with CSS3 & jQuery
The entire slider works by using just a JavaScript document and you don't have to attach any CSS style sheets to use it.
- Each layer will have 18 possible effects which you can use to your liking.
- All animations are created by inserting CSS code into the page using JavaScript
Download
13. Zoom Slider
A simple content slider with depth-like zoom functionality for a predefined area in each slide. Each slide has a predefined zoom area that will be used to calculate the appropriate scale value for a fullscreen fill. Once the icon for zooming is clicked, the zoom area as well as the page get scaled, creating the illusion that the viewer is approaching the item. Once the whole page is covered, it shows some more details.
Demo
Download
14. PgwSlideshow
Responsive slideshow / gallery / carousel for jQuery / Zepto
- Fully responsive slideshow
- Desktop and Mobile devices supported
- Less than 4 KB (minified and gzipped)
- Full customization with the CSS file included
Download
15. slider.js
slider.js is a lightweight, simple-to-use jQuery plugin that helps you generate a fullscreen, responsive slider carousel for showcasing your photos, designs and stories.
Demo
Download
So what you think about this list don’t forget to mention. More Cool slider information base list will be publish soon, so stay subscribed. Goodluck…..