Add Featured Post slider in Blogger (homepage/below post) Carousel style
Couple of month ago I published a high-end featured post widget which can be add to sidebar of your Blogger blog. Here today I am publishing another featured post widget what you can use on your homepage or below posts. This widget is a jQuery slider also known as ticker image slider. This featured post slider is:

How to configure:
- Simple: Easy to configure and customize
- Small: Don’t take much space wherever you set it
- Light weighted: Some jQuery, CSS and HTML made
- High-end: Responsive
- Awesome: Smart and neat looking carousel style
Add featured post slider in Blogger (homepage/below post)
Live Demo: (click here)
Codes for copy:
Codes for copy:
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="http://yourjavascript.com/35622252191/slider.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
ticker: true,
tickerSpeed: 5000,
tickerHover: true
});
});
</script>
<style>
/*crawlist.net slider CSS*/
#slider {
list-style:none;
padding:0px;
}
.slider-container {
background:#fff;
width:80%;
height:150px;
padding:17px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
overflow:hidden;
margin:auto;
}
.newcon { width:80%; margin:auto; overflow:hidden}
#slider img {
width:200px;
height:125px;
margin:0px;
display:inline-block;
border: 1px solid #f5f5f5;
}
#slider li {
width:210px
}
/*crawlist.net slider CSS*/
</style>
<div class="newcon">
<!-- crawlist.net slider starts -->
<div class="slider-container">
<ul id="slider">
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
<li><a href='place link' title="place hover text" target="_blank"><img src="image link"/></a></li>
</ul>
</div><!-- crawlist.net slider ends --></div>
Adding this widget on Homepage
- First log into Blogger, select your blog,
- Go to ‘Layout’ tab and click ‘add a gadget’ from the below space of header
- Select ‘HTML/JavaScript’ from pop up page;
- Copy and paste given codes in content box, configure and Save
- Now hit ‘View blog’ and hover mouse on slider widget’s editing icon wrench;
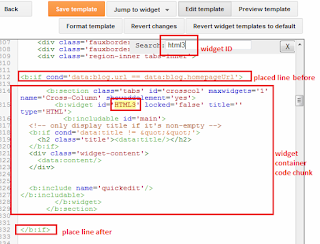
- And look bottom of web browser and you will see a line, that contains Widget ID;
- Detect your widget id it generally looks like (HTML1, HTML2, HTML3, Blog1) see image below;

- Then, go to ‘Template’ tab, ‘Edit HTML’ and search for your widget ID (using Ctrl+F or Cmd+F) into code snippet;
- You will see chunks of codes starts with <b:section and ends with </b:section>
- Like this
<b:section class='tabs' id='crosscol' maxwidgets='1' name='Cross-Column' showaddelement='yes'>
<b:widget id='WIDGET ID' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
- Identify them and place this line (see image) Before the codes chunk
<b:if cond='data:blog.url == data:blog.homepageUrl'>
- and at the end of code this line
</b:if>
- And Save template.
Adding this widget below posts
- Go to ‘Template’ tab, select ‘Edit HTML’
- Search for (using Ctrl+F or Cmd+F) into code snippet
<div class='post-footer-line post-footer-line-1'>
- You may find this line twice so ignore the first time, second time copy paste codes and before all codes add this line
<b:if cond='data:blog.pageType == "item"'>
- And after all code paste this line,
</b:if>
- Configure and Save template
How to configure:
- In 'place link' place your links and add your post title in ‘place hover text’
- In "image link" place your image link, you can host image on Blogger; just upload you image; preview them and from address bar copy image’s direct code and place them in Image link; otherwist use Tinypic-Upload your image; then copy links from ‘direct links for layout’. You should use images size of 200px width and 125px height
- You can delete a slide content by deleting <li> to </li>
- You can add more slide by coping <li> to </li>
- You can also change the default image size by changing value of height and width (red marked)
How it working on your blog don’t forget to mention and any question and feedback leave with comment. Goodluck...